Tôi đã từng cảm thấy khá khó chịu khi phải chờ tới hơn 10 giây để truy cập được vào trang web của mình bởi tốc độ website chậm chạp.
Tôi cá rằng cảm giác này nhiều lúc cũng quen thuộc với bạn, nhất là khi chúng ta đang cần tìm kiếm một thứ gì đó gấp gáp.
Vào khoảnh khắc người dùng không còn đủ kiên nhẫn với thời gian họ lãng phí thì rõ ràng tốc độ website chính là kẻ thù giết chết sự hiện diện trực tuyến của bạn.
Nghiên cứu của Google chỉ ra rằng, 53% mọi người sẽ rời khỏi trang di động nếu mất hơn 3 giây để tải.
Tuy nhiên trong thực tế, Google phát hiện ra 70% các trang di động phải mất 5 giây để tải nội dung trực quan trên màn hình đầu tiên, và hơn 7 giây để tải đầy đủ tất cả nội dung trực quan còn lại.
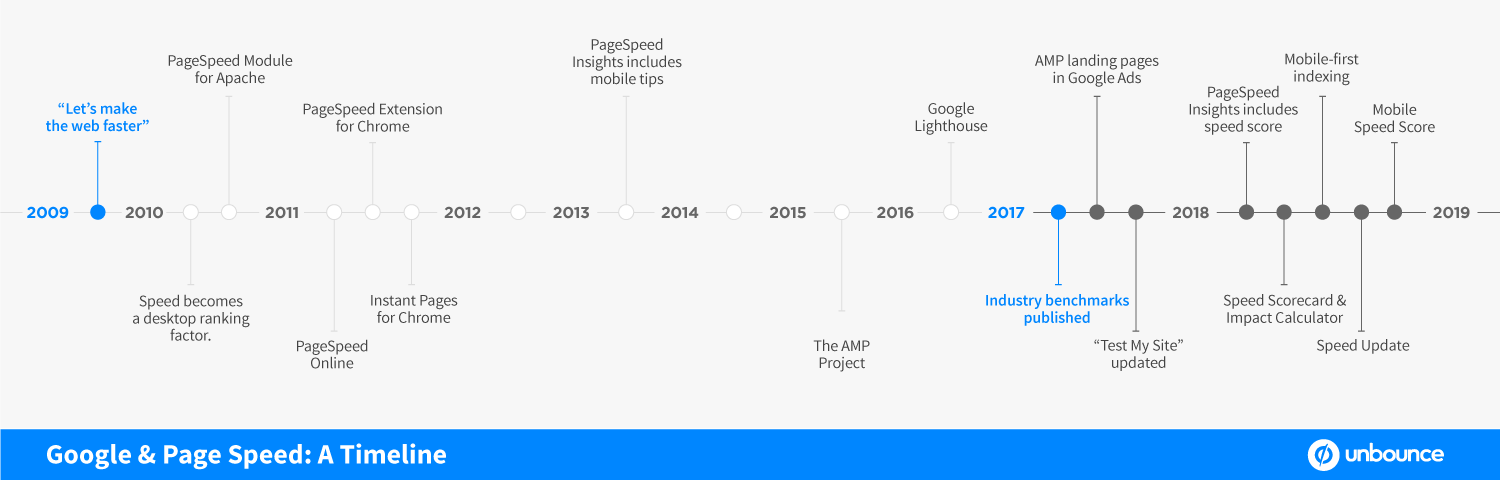
Điều này đặt ra thách thức đối với những người phát triển web và các nhà tiếp thị kỹ thuật số. Nói theo cách Google đưa ra vào tháng 6 năm 2009, “hãy làm cho web nhanh hơn!“.
Kể từ thời điểm đó, Google luôn quan tâm đến vấn đề tốc độ, họ đã phát hành các công cụ hiệu suất quan trọng như PageSpeed Insights, Lighthouse, Test My Site, Speed Scorecar và Impact Calculator.

Bạn cũng biết rằng, tốc độ website ảnh hưởng đến tỷ lệ chuyển đổi, trải nghiệm người dùng là ưu tiên hàng đầu.
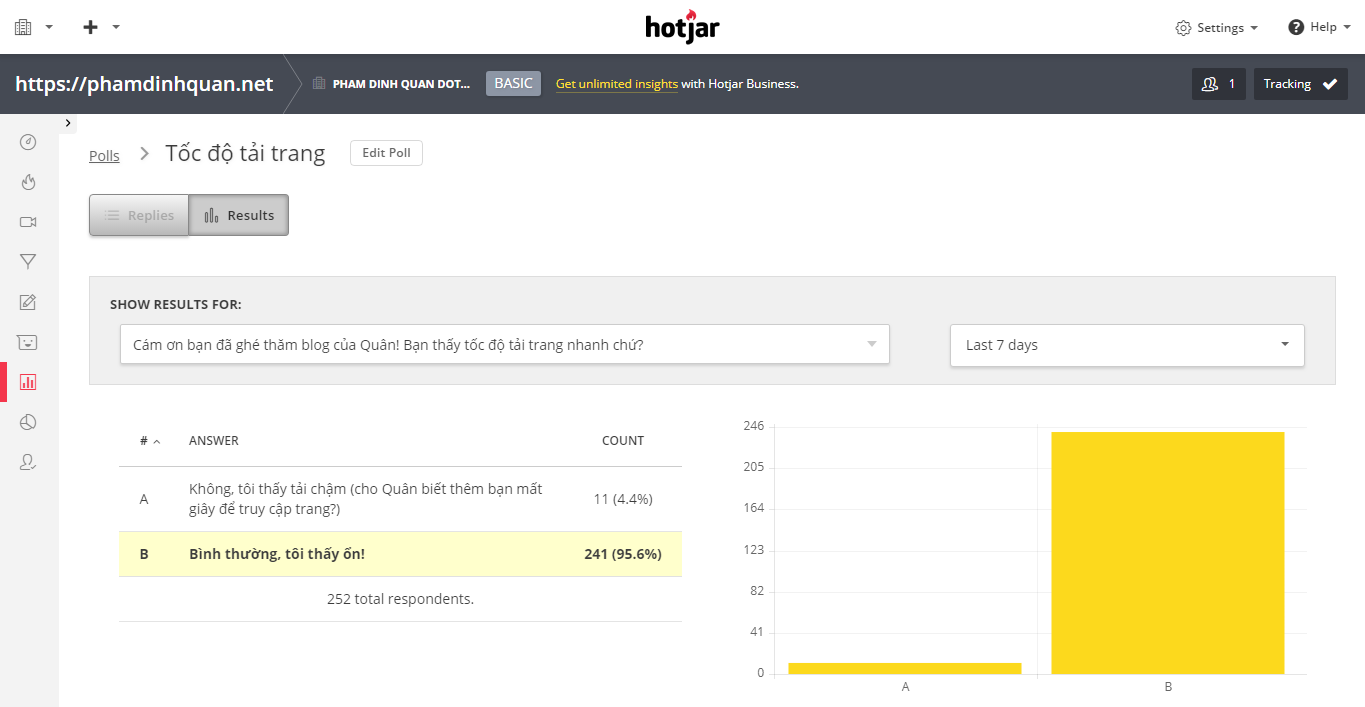
Sau khi tối ưu tốc độ tải trang, thông qua phần mềm Hotjar, tôi đã thực hiện một khảo sát về trải nghiệm truy cập ngay trên website của mình để lắng nghe phản hồi từ người dùng.

Kết quả khảo sát cho thấy 95,6% người dùng cảm thấy hài lòng và dường như tôi đang đi đúng hướng. Và tôi nghĩ, kinh nghiệm tạo nên điều này có thể sẽ hữu ích với bạn.
Bởi vậy, tôi đã viết hướng dẫn từng bước về cách tối ưu hóa tốc độ website dành cho người mới bắt đầu.
Nếu bạn có một website hoặc blog được xây dựng dựa trên WordPress, nó đặc biệt phù hợp để áp dụng.
Đầu tiên, hãy xem xét mục lục nội dung ngay bên dưới, tôi sẽ đề cập các kiến thức nền tảng về hiệu suất và tốc độ website trước khi đi vào phương pháp thực tiễn để tối ưu hóa.
1. Giới thiệu về Hiệu suất website và Chỉ mục tốc độ
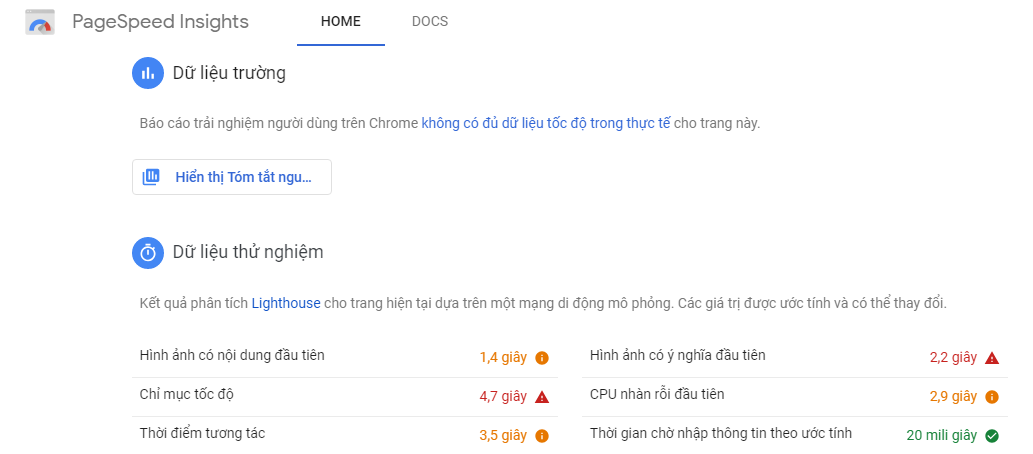
Hiệu suất website (web performance) là thuật ngữ khá mơ hồ đối với đa số blogger nghiệp dư và người sử dụng web. Chúng ta chủ yếu được biết về nó thông qua việc sử dụng công cụ phân tích trực tuyến của Google — PageSpeed Insights.
PageSpeed Insights (PSI) là báo cáo về hiệu suất của một trang trên cả thiết bị di động và máy tính để bàn; và cung cấp các đề xuất về cách cải thiện.
Điểm hiệu suất của PageSpeed Insights được kết hợp dữ liệu từ Báo cáo trải nghiệm người dùng Chrome (Chrome User Experience Report – CrUX) và báo cáo về hai số liệu tốc độ quan trọng:
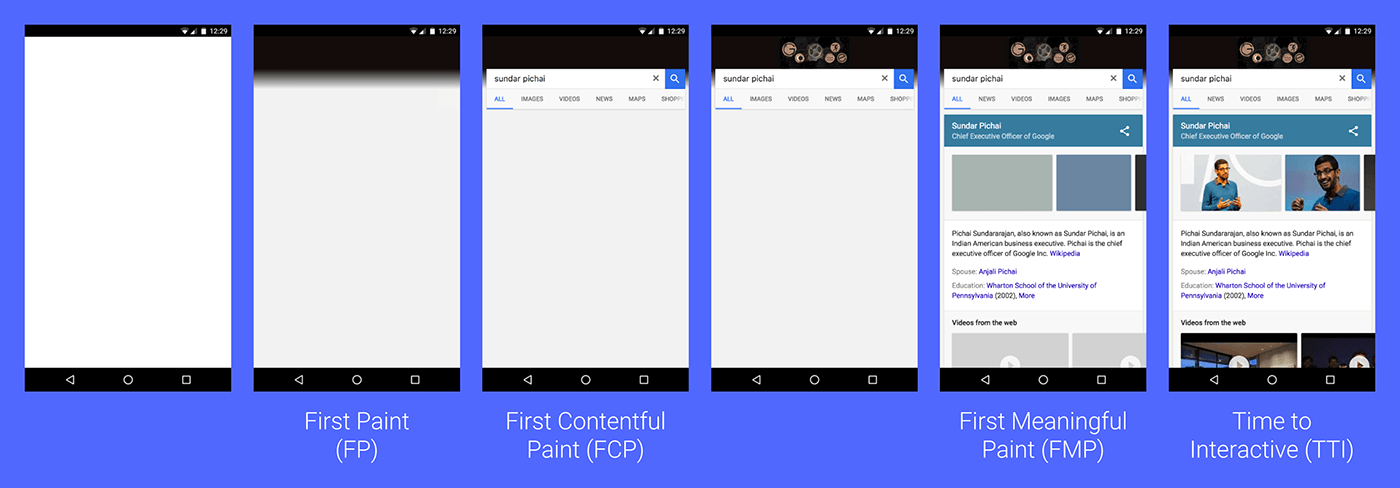
- First Contentful Paint (FCP): Thời gian hiển thị nội dung đầu tiên
- DOMContentLoaded (DCL, trong đó DOM là viết tắt của từ Document Object Model): Thời điểm tài liệu HTML ban đầu đã được tải hoàn toàn và phân tích cú pháp, mà không cần chờ cho stylesheets, hình ảnh, và khung phụ đề hoàn tất.

Mặc dù Điểm hiệu suất (The Performance score) là điểm số mà mọi người thường nhìn nhận để đánh giá tổng thể về hiệu suất hay tốc độ website nhưng bạn không thể cải thiện được hiệu suất trang web của mình nếu chỉ dựa vào nó.
Chúng ta cần phải xem xét rất nhiều dữ liệu được trả về từ kết quả của công cụ phân tích.

Vâng, đó là một công cụ phân tích tuyệt vời. Nhưng điều chúng ta đang nói về, hiệu suất website là gì?
Web performance refers to the speed in which web pages are downloaded and displayed on the user’s web browser.
— Wikipedia EN.
Tạm dịch: Hiệu suất website đề cập đến tốc độ tải xuống và hiển thị các trang web trên trình duyệt web của người dùng.
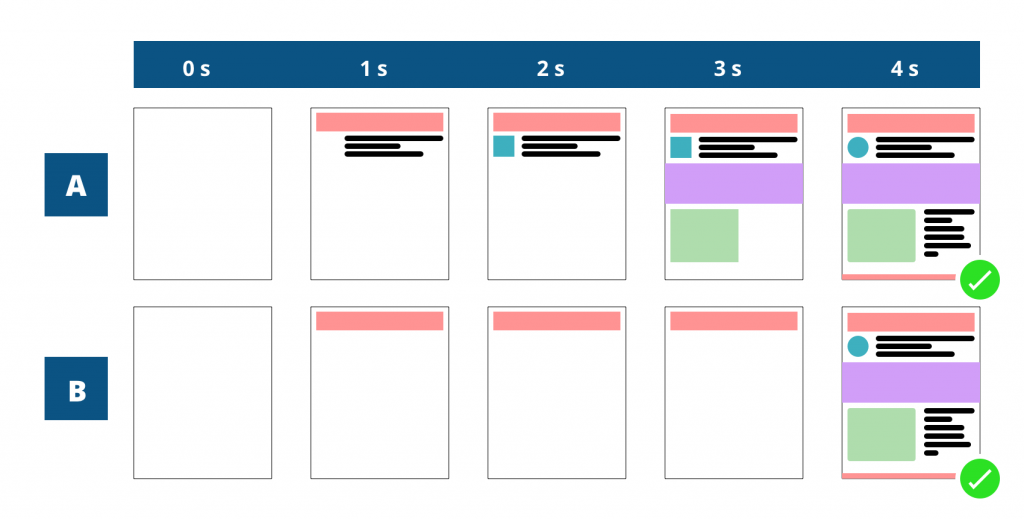
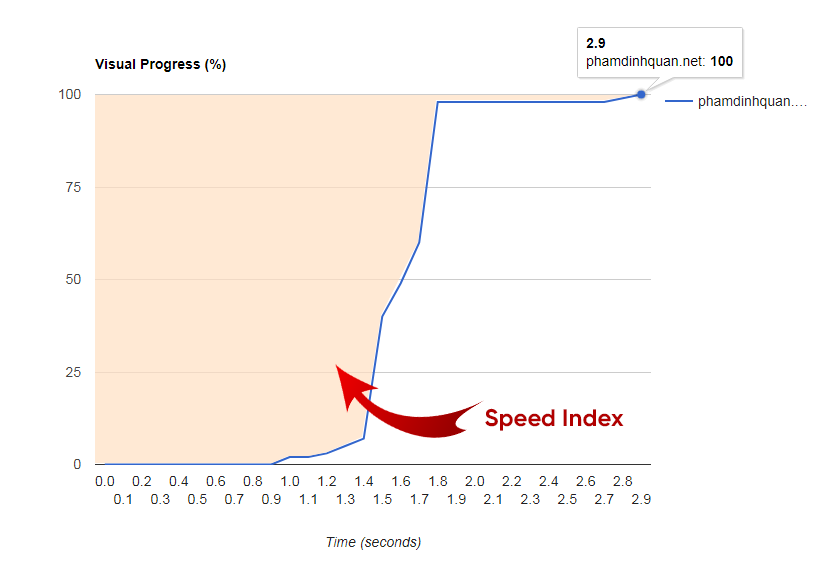
Nhằm giúp định lượng trải nghiệm của người dùng, chúng ta có thể coi Chỉ mục tốc độ (Speed Index) là một trong những chỉ số quan trọng nhất để phân tích hiệu suất bởi nó cho bạn thấy nội dung của trang được hiển thị nhanh như thế nào.

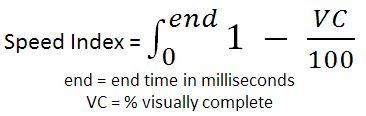
Mặc dù Chỉ mục tốc độ thường được biểu thị bằng mili giây (ms) nhưng nó không (thực sự) phải là mốc thời gian. Đó là kết quả của một phép tính phức tạp.

Chú thích:
- end (end time in milliseconds): thời gian kết thúc quá trình tải hiển thị trực quan tính bằng mili giây
- VC (% visual completeness): % hoàn thiện trực quan cho khung hình được chụp
Tính toán này nhằm ghi lại tốc độ kết xuất trung bình của một trang web và tiến trình trực quan của nó.

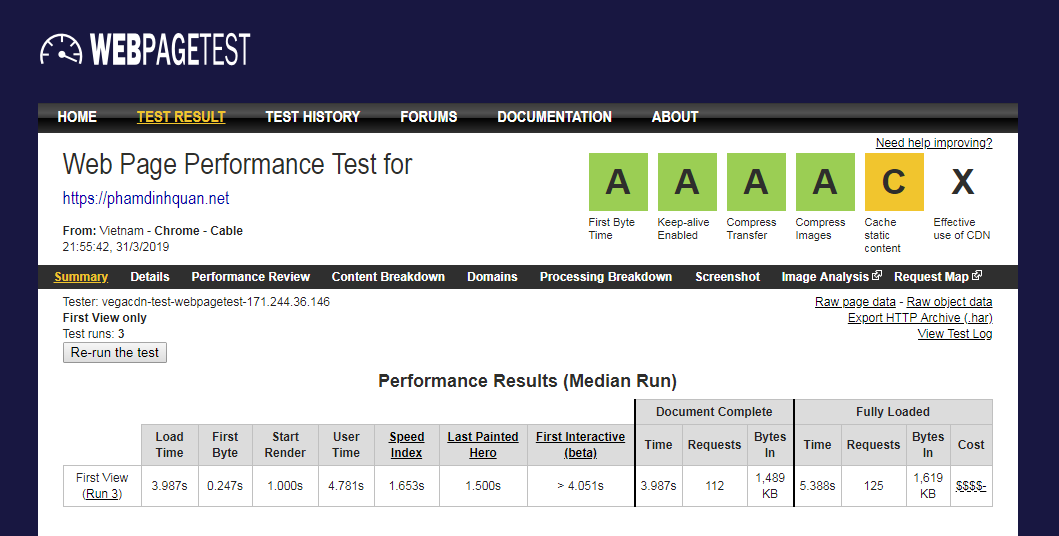
Dễ dàng hơn để tiến gần đến dữ liệu, thông tin về Chỉ mục tốc độ cũng như các chỉ số hiệu suất khác của trang web được hiển thị đầy đủ khi bạn kiểm tra thông qua WebPageTest.

Chỉ mục tốc độ cung cấp điểm số tổng hợp về tốc độ hiển thị của nội dung trang web. Do đó, nó là một số liệu rất thực tế, có thể sử dụng để so sánh trải nghiệm và theo dõi hiệu suất.
2. Giới thiệu về Tối ưu hóa tốc độ website
Như bạn đã biết, hiệu suất website là câu chuyện nói về tốc độ. Tăng tốc độ website đồng nghĩa với việc giảm thời gian tải trang xuống và trải nghiệm người dùng được cải thiện.
Trong khi Chỉ mục tốc độ cho bạn thấy nội dung của trang được hiển thị trực quan nhanh như thế nào thì Tốc độ trang sẽ cho bạn biết nội dung trên trang được hiển thị đầy đủ trong thời gian bao lâu.
2.1 Tốc độ trang (Page speed) là gì?
Mọi người thường nhầm lẫn giữa tốc độ website (site speed) và tốc độ trang (page speed) bởi chúng được gộp lại với nhau khi nói đến tốc độ của một trang web.
Tốc độ trang đề cập đến thời gian tải của một trang cụ thể trên trang web hoặc blog của bạn.
Moz đã định nghĩa nó một cách rõ ràng hơn:
Page speed can be described in either “page load time” (the time it takes to fully display the content on a specific page) or “time to first byte” (how long it takes for your browser to receive the first byte of information from the web server).
— Moz.com.
Tạm dịch: Tốc độ trang có thể được mô tả theo “thời gian tải trang” (thời gian cần thiết để hiển thị đầy đủ nội dung trên một trang cụ thể) hoặc “thời gian để đến byte đầu tiên” (mất bao lâu để trình duyệt của bạn nhận được byte thông tin đầu tiên từ máy chủ web).
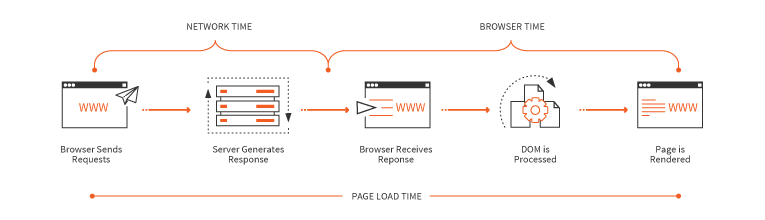
Thời gian tải trang (page load time) được tính từ khi người dùng bắt đầu thực hiện một yêu cầu truy cập (bằng cách nhập URL, nhấp vào liên kết hoặc gửi biểu mẫu) đến khi toàn bộ nội dung của trang web được hiển thị trên trình duyệt yêu cầu.

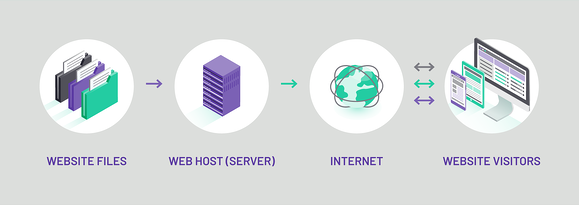
Dưới đây là một chu trình điển hình đáp ứng yêu cầu với 7 bước góp phần vào thời gian tải trang:
- Một, người dùng nhập URL, nhấp vào liên kết hoặc gửi biểu mẫu
- Hai, trình duyệt đưa ra yêu cầu đến máy chủ thông qua mạng
- Ba, yêu cầu được xử lý bởi máy chủ web
- Bốn, máy chủ web gửi phản hồi trở lại trình duyệt
- Năm, trình duyệt bắt đầu nhận trang được yêu cầu (được gọi là thời gian đến byte đầu tiên)
- Sáu, trình duyệt phân tích, tải và hiển thị nội dung trang
- Bảy, toàn bộ trang được yêu cầu có sẵn trên trình duyệt
Bạn cũng biết rằng, tốc độ luôn gắn liền với cảm giác nhanh hoặc chậm trong tâm lý của người dùng. Vậy thế nào là chậm, và thế nào là nhanh để hiệu suất trang web được chấp nhận?
Tiếp tục theo dõi!
2.2 Thế nào là tốc độ tải trang chậm?
Về mặt tiềm thức, mọi người luôn ghét hoặc không thích cảm giác phải chờ đợi. Chúng ta ngày càng trở nên ‘khó tính’ và muốn được đáp ứng các nhu cầu dường như ngay lập tức.
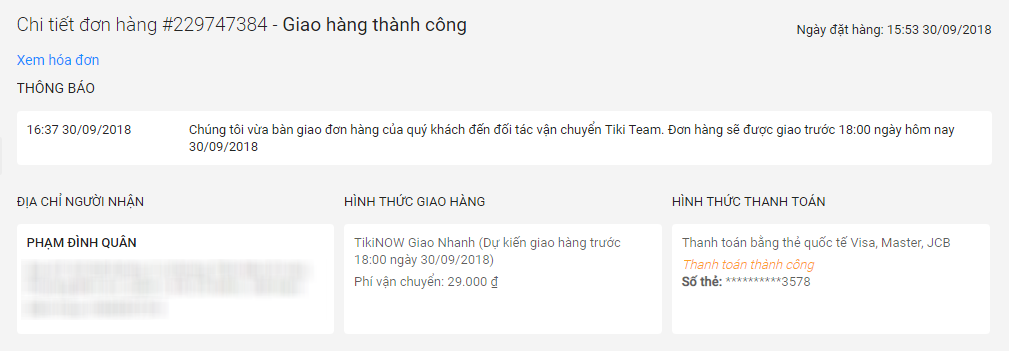
Nhiều người sẵn sàng trả thêm tiền để được các trang thương mại điện tử giao hàng nhanh hơn, trong đó có tôi.

Đối với người dùng web thiếu kiên nhẫn cũng vậy, họ không muốn phải mất thêm vài giây để chờ đợi trình duyệt web phản hồi lại.
Tốc độ tải trang nhanh như chớp mắt — theo nghĩa đen — 400 mili giây có lẽ là điều họ kỳ vọng.
Các kỹ sư tại Google đã phát hiện ra rằng, sự chậm trễ (hầu như không nhận thấy được) khiến mọi người tìm kiếm ít hơn.
Tốc độ tải (load speed) nhanh chóng sẽ giúp mọi người truy cập trang web của bạn thường xuyên hơn. Ngược lại, nếu nó chậm hơn một đối thủ cạnh tranh gần 250 mili giây, họ sẽ hạn chế trở lại.
Two hundred fifty milliseconds, either slower or faster, is close to the magic number now for competitive advantage on the Web.
— Harry Shum, nhà khoa học máy tính và chuyên gia tốc độ tại Microsoft.
Tạm dịch: Hai trăm năm mươi mili giây, chậm hơn hoặc nhanh hơn, bây giờ gần với con số kỳ diệu cho lợi thế cạnh tranh trên Web.
Tối ưu hóa tốc độ website của bạn để mang lại trải nghiệm tốt nhất cho người dùng, cung cấp nội dung ngay lập tức là mục tiêu của việc truyền thông tin trên internet.
Nếu bạn không làm tốt hoặc làm tốt nó, điều gì sẽ xảy ra?
2.3 Thời gian tải trang ảnh hưởng đến website của bạn như thế nào?
Bạn còn nhớ về những lần xin việc làm?
Trước khi vào vòng phỏng vấn để trò chuyện với nhà tuyển dụng, bạn thường phải vượt qua vòng hồ sơ.
Vì vậy…
Cho dù các nội dung của bạn đang nằm trong TOP 10 Google và cách viết blog của bạn hay đến mấy thì chỉ sau khi truy cập được vào bên trong, người dùng mới có thể trải nghiệm chúng.
Theo một cách nào đó, thời gian tải trang dường như quyết định việc bạn có vượt qua “vòng hồ sơ” hay không.
2.3.1 Điều gì sẽ xảy ra nếu trang web của bạn tải chậm?
Nếu bạn nhấp vào một kết quả tìm kiếm trên Google và đợi quá lâu mà không thể truy cập, bạn sẽ làm gì?
Tôi cũng giống bạn, chúng ta sẽ đều muốn thoát ra khỏi trang đó.
Rõ ràng, có một mối tương quan trực tiếp giữa tốc độ trang và tỷ lệ thoát. Khi tốc độ trang chậm lại, tỷ lệ thoát tăng lên.
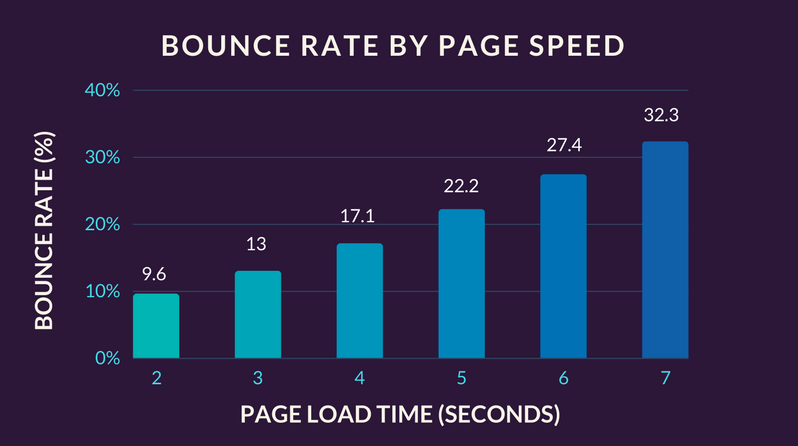
Theo nghiên cứu của Section, đối với người dùng có thời gian tải trang trung bình là 2 giây, tỷ lệ thoát khá thấp — chỉ 9,61%. Trong khi đó, đối với những người dùng trải qua thời gian tải trang trung bình là 7 giây, tỷ lệ thoát là 32,3%.

Nhằm giúp bạn có một cái nhìn rõ ràng hơn về ảnh hưởng của tốc độ tải chậm, tôi đã dành thời gian để tìm hiểu thêm thông tin từ các trang web uy tín.
Từ năm 2009, dựa trên phản hồi của 1.048 người mua hàng trực tuyến được khảo sát, Forrester Consulting đã đưa ra những phát hiện quan trọng sau:
- Người tiêu dùng trở nên thiếu kiên nhẫn khi các trang mất nhiều hơn 2 giây để tải.
- 47% người tiêu dùng mong đợi một trang web tải trong 2 giây hoặc ít hơn.
- 40% người tiêu dùng sẽ đợi không quá 3 giây để một trang web được hiển thị trước khi họ từ bỏ.
- 52% người mua hàng trực tuyến nói rằng tải trang nhanh ảnh hưởng tích cực đến lòng trung thành của họ.
Amazon và Google cũng cho biết thêm:
- Amazon tính toán rằng, việc tải trang chậm 1 giây có thể khiến doanh thu của họ mất 1,6 tỷ đô la Mỹ mỗi năm.
- Bằng cách làm chậm kết quả tìm kiếm của mình chỉ sau 4/10 giây, Google có thể mất 8 triệu lượt tìm kiếm mỗi ngày, nghĩa là hàng triệu lượt quảng cáo trực tuyến sẽ không được diễn ra.
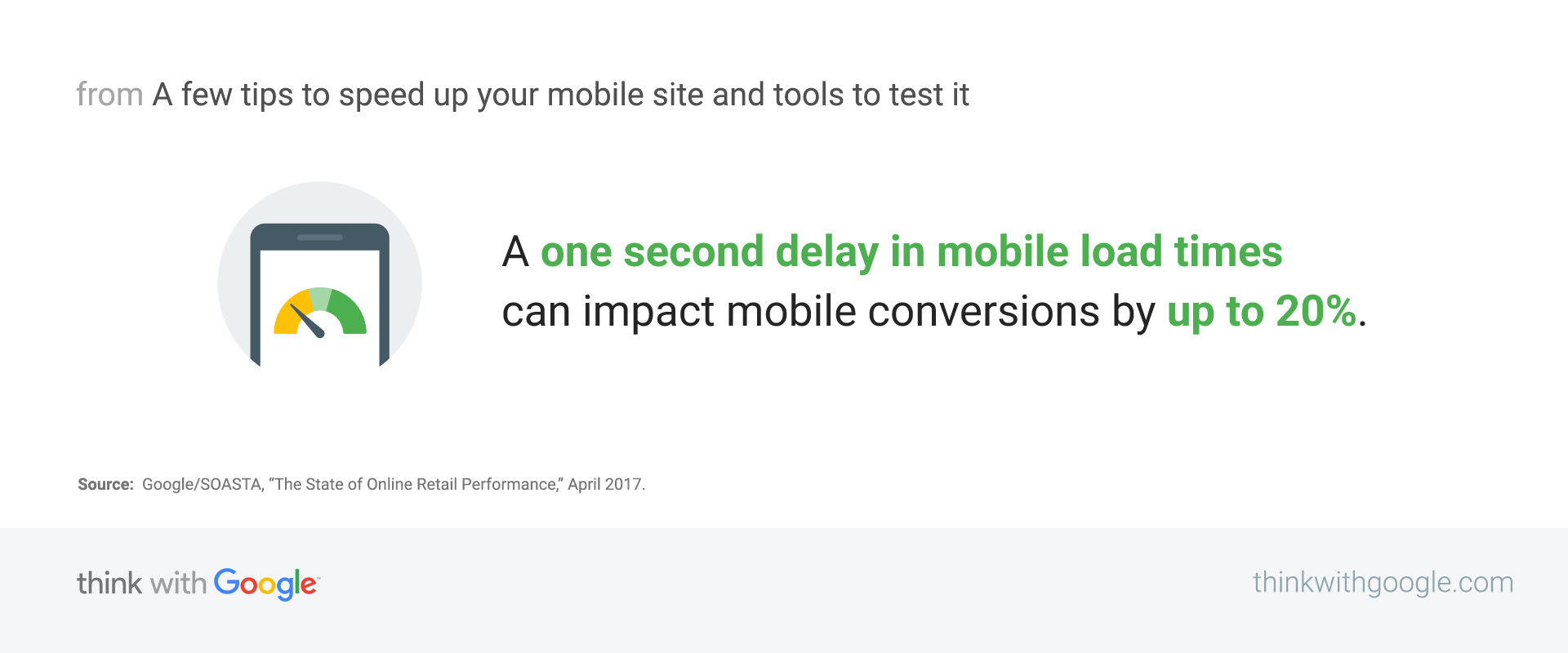
Nghiên cứu về bán lẻ năm 2017 của Google cho thấy, chậm trễ một giây trong thời gian tải trên thiết bị di động có thể ảnh hưởng đến chuyển đổi di động lên tới 20%.

2.3.2 Điều gì sẽ xảy ra nếu bạn tăng tốc website?
Trong khi trang web tải chậm đem lại một số phiền toái thì cải thiện tốc độ là cách giúp bạn nhận được những tín hiệu lạc quan.
Dưới đây là một vài ví dụ điển hình:
Mặc dù không tiết lộ tỷ lệ chuyển đổi thực tế hoặc giá trị đơn hàng trung bình nhưng khi AutoAnything cải thiện thời gian tải trang 50%, họ đã thấy doanh số tăng 12-13%.
Tương tự, vào năm 2013, Intuit đã trình bày kết quả tại hội nghị Velocity về cách giảm tốc độ tải trang từ 15 giây xuống 2 giây. Trong nỗ lực đó, với mỗi giây làm giảm thời gian tải trang, họ đã quan sát thấy sự gia tăng đáng kể về chuyển đổi. Cụ thể:
- +3% chuyển đổi cho mỗi giây giảm từ 15 giây xuống 7 giây
- +2% chuyển đổi cho mỗi giây giảm từ giây 7 xuống 5
- +1% chuyển đổi cho mỗi giây giảm từ giây 4 xuống 2
Không chỉ tăng doanh số và chuyển đổi, thời gian tải trang nhanh còn có lợi cho SEO. Bởi vì cách đây khá lâu, tốc độ trang đã là một phần trong thuật toán xếp hạng tìm kiếm của Google.
Vì vậy, có rất nhiều lý do khiến chúng ta phải thực hiện tối ưu hóa tốc độ website, và tôi sẽ đưa bạn đến phần tiếp theo để tìm hiểu nó cụ thể hơn.
Let’s go!
3. Tại sao cần tối ưu hóa tốc độ website?
Nếu bạn ra ngoài kia và hỏi tất cả những người xung quanh rằng họ có thích một trang web được tải nhanh hay không?
Tôi cá rằng tất cả mọi người sẽ nói có. Điều đó xuất phát từ tâm lý và trải nghiệm mong muốn của họ.
Ngày nay, các trang web có nhiều tính năng hơn bao giờ hết. Nó khiến hiệu suất và tốc độ trở thành mối quan tâm hàng đầu của phần lớn doanh nghiệp trực tuyến.
Vậy đâu là những lý do quan trọng khiến chúng ta phải tối ưu hóa tốc độ website?
3.1 Cải thiện trải nghiệm người dùng
Khi người dùng nhấp vào liên kết, một trang web bắt đầu được tải, có một khoảng thời gian để họ chờ đợi nội dung xuất hiện.
Nếu trang web tải chậm, người dùng có thể gặp nhiều vấn đề về trải nghiệm như mức độ tin tưởng giảm xuống, xuất hiện cảm giác ức chế hoặc đôi khi mất bình tĩnh.
Ngược lại, các website hiệu suất cao, có tốc độ tải trang nhanh sẽ giúp cho trạng thái tinh thần và trải nghiệm của người dùng trở nên tốt hơn.
3.2 Cải thiện tỷ lệ chuyển đổi
Không có gì ngạc nhiên khi việc cải thiện tốc độ website sẽ cải thiện hiệu suất.
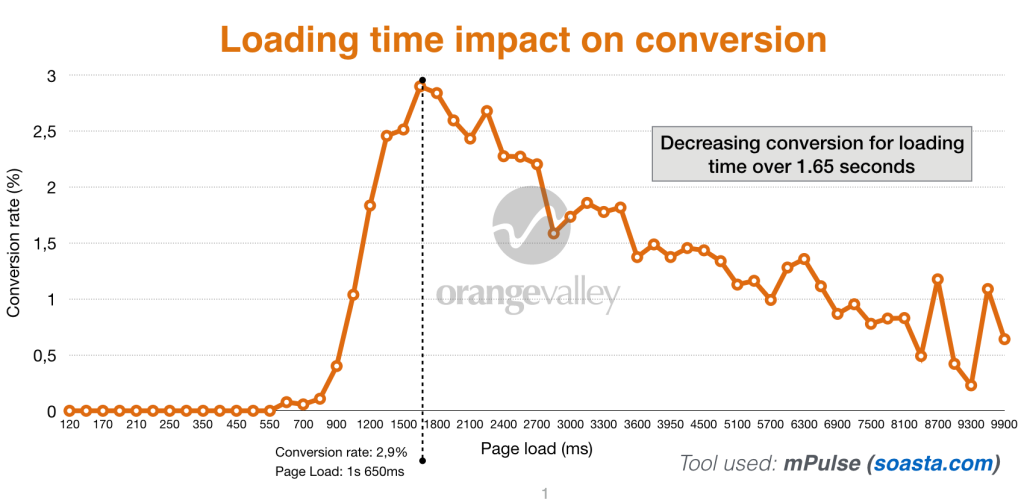
Khi xem xét mối quan hệ giữa thời gian tải và tỷ lệ chuyển đổi của một trong những khách hàng, OrangeValley cho thấy, chậm hơn 1 giây khiến tỷ lệ chuyển đổi giảm hơn 25%.

Vì vậy, làm cho trải nghiệm trang web của bạn thú vị hơn bằng cách cải thiện tốc độ là một trong những cách tốt nhất để đảm bảo cải thiện tỷ lệ chuyển đổi của bạn.
3.3 Giữ chân người dùng
Là một blogger, tôi tất nhiên muốn mọi người đọc bài viết của mình.
Cho dù nhận được nhiều lượt nhấp từ kết quả tìm kiếm nhưng nếu trang web của tôi tải chậm thì rất có thể tỷ lệ thoát sẽ tăng cao và nhiều người dùng bỏ đi.
Trong một nghiên cứu điển hình, sau khi giảm thời gian tải trang trung bình xuống 850 mili giây, COOK đã đạt được tỷ lệ chuyển đổi tăng 7%, tỷ lệ thoát giảm 7% và mức độ tham gia của người dùng tăng 10%.
Từ đó cho thấy, các trang web có hiệu suất cao thu hút và duy trì người dùng tốt hơn so với các trang web có hiệu suất thấp.
4. Tại sao tối ưu hóa tốc độ website trên di động quan trọng hơn?
Bây giờ hơn bao giờ hết, hiệu suất trang web di động là vô cùng quan trọng. Bởi vì kỳ vọng của mọi người về trải nghiệm trực tuyến nhanh hơn và tốt hơn đang tăng lên.
Phần lớn các tìm kiếm ngày nay được thực hiện trên thiết bị di động. Do đó, điều quan trọng là trang web của bạn tuân theo các thông số cơ bản về tốc độ tải để tải nhanh trên mọi thiết bị.
Theo nghiên cứu của Google, 40% mọi người sẽ rời khỏi một trang web di động nếu mất hơn 3 giây để tải.
Bạn cũng biết rằng, vào tháng 3 năm 2018, Google đã công bố bắt đầu triển khai lập chỉ mục đầu tiên trên thiết bị di động (mobile-first indexing).
Rõ ràng, trang web của bạn cần tải nhanh nếu bạn muốn tồn tại trên thiết bị di động.
5. Những sai lầm phổ biến làm giảm hiệu suất website
Chúng ta đều biết rằng, những sự cố không mong muốn thường đến từ sự vô ý. Nó đúng ngay cả khi tôi đang nói về các sai lầm phổ biến dẫn đến làm giảm hiệu suất website.
Hãy thử kiểm tra xem những sai lầm nào dưới đây đang là nguyên nhân khiến website của bạn tải chậm.
5.1 Sử dụng dịch vụ hosting chất lượng thấp
Cần một chút liên tưởng, máy chủ web giống như một động cơ, nó nằm im lìm cho đến khi ai đó nhấp vào trang web của bạn.
Và như bạn đã được biết trong mục 2.1 ở phía trên, khi động cơ này chạy thì nó đồng nghĩa với việc máy chủ web sẽ tiếp nhận yêu cầu từ trình duyệt của bạn rồi phản hồi lại để trang web được tải xuống.

Vì vậy, nếu có vấn đề với máy chủ, quá trình này sẽ mất nhiều thời gian hơn bình thường.
5.2 Sử dụng quá nhiều widget hoặc plugin
Các widget như tiện ích social media hoặc phần bình luận có thể hữu ích và cần thiết cho trang web của bạn, nhưng chúng cũng có thể làm cho trang của bạn khá cồng kềnh và tốn thời gian để tải.
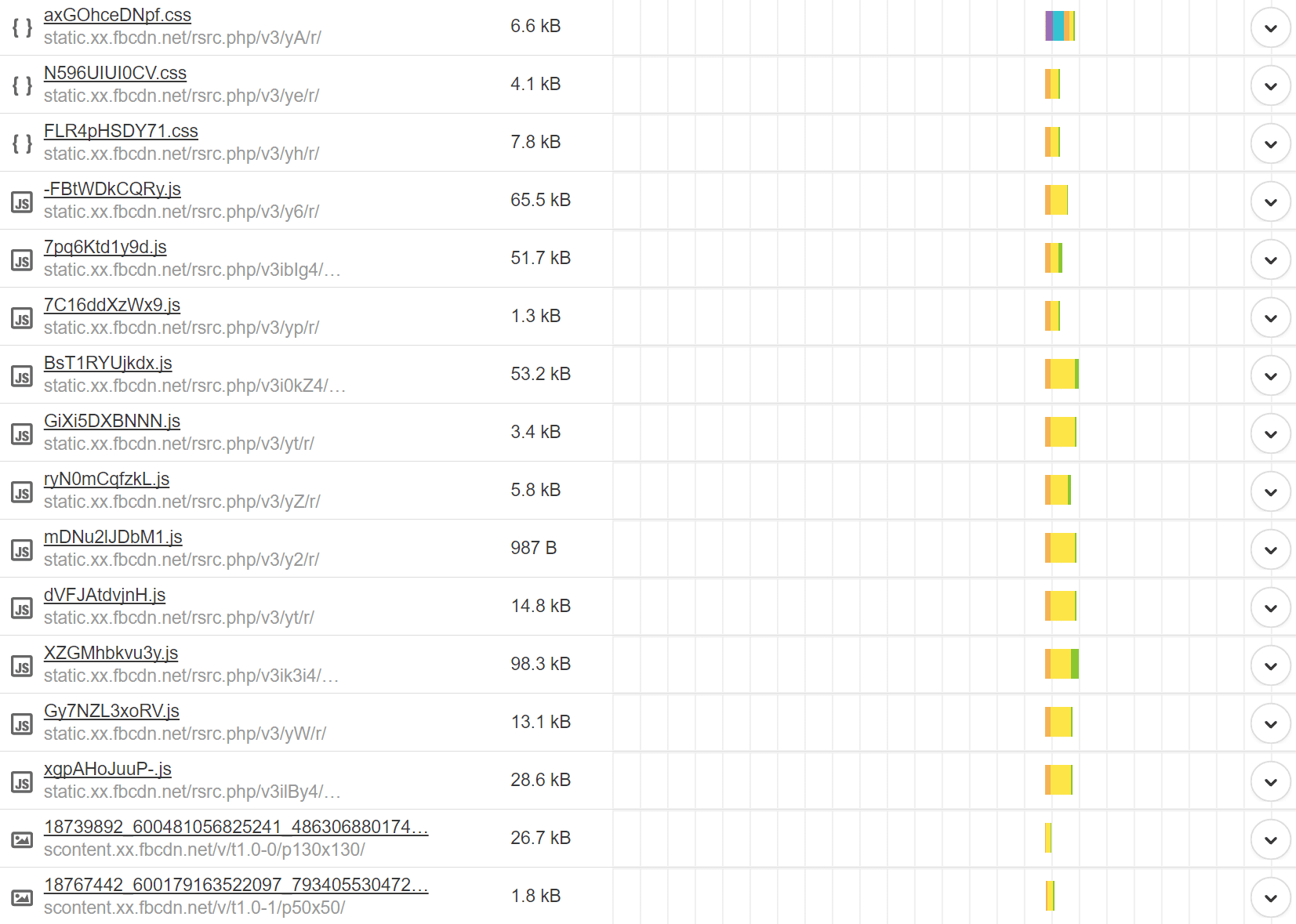
Và có thể bạn chưa biết, khoảng 700kB trọng lượng với hơn 40 yêu cầu HTTP (như hình bên dưới) sẽ được thêm vào trong quá trình tải trang nếu như bạn sử dụng một widget phổ biến như hộp like của Facebook.

Ngoài ra, một vấn đề nữa là hiện nay chúng ta không thực sự quan tâm đến việc có bao nhiêu plugin đang được cài đặt. Chúng ta hướng đến việc cài các chức năng mong muốn.
Thậm chí không sử dụng chúng nhưng chúng ta vẫn kích hoạt, bạn có thấy vậy không?
Nếu bạn không sử dụng một số plugin, hãy loại bỏ chúng. Nó sẽ giữ cho máy chủ và trang web của bạn mạnh khỏe hơn bao giờ hết.
5.3 Sử dụng quá nhiều dịch vụ bên ngoài
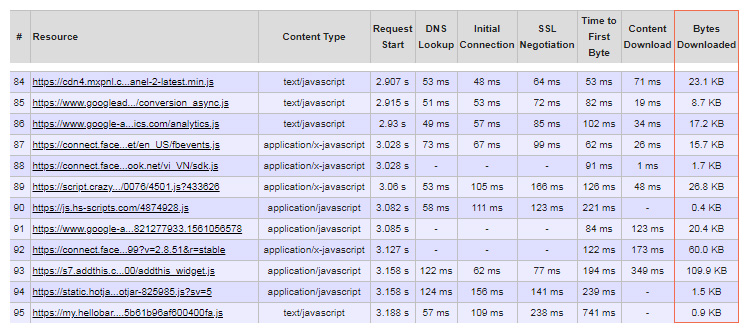
Một trong những nguyên nhân quan trọng khác đó là việc chúng ta sử dụng nhiều chương trình nhằm theo dõi hành vi của người dùng, phân tích, đặt quảng cáo,… Các công cụ này vô hình chung làm gia tăng trọng lượng cần tải của trang.

Hầu hết các đoạn code (thường là script) để cài đặt dịch vụ bên ngoài được nhà cung cấp hướng dẫn thêm vào trong khu vực header của trang, nó làm gián đoạn quá trình kết xuất nội dung. Và do đó, nó khiến cho trang web của bạn tải chậm.
5.4 Sử dụng chủ đề được thiết kế nặng nề
Rõ ràng, có một sự chênh lệch về tốc độ tải trang giữa các chủ đề (theme) được thiết kế khác nhau.

Các chủ đề trả phí và cao cấp của WordPress thường được thiết kế với nhiều tính năng bổ sung nặng nề nhưng trái tim chúng ta lại mong muốn.
Những tính năng bổ sung này vượt xa nhu cầu cơ bản. Chúng dẫn đến sự phình to và quá phức tạp – thay vì thiết kế đơn giản. Và tất nhiên, khi số lượng các tính năng tăng dần lên thì trọng lượng của chủ đề cũng sẽ tăng theo.
Lời khuyên thật lòng, nếu bạn không muốn bỏ thêm tiền để nâng cấp máy chủ thì nên lựa chọn một chủ đề phù hợp với nhu cầu thực tế của mình. Less is more!
5.5 Sử dụng hình ảnh và video chất lượng cao
Mặc dù, hình ảnh và video chất lượng cao (pixel lớn, kích thước tệp lớn) sẽ thu hút được sự chú ý của người dùng nhưng nó sẽ làm mất nhiều thời gian hơn để tải xuống yêu cầu trình duyệt.
Tuy nhiên, không phải lúc nào chúng ta cũng cần những nội dung chuyên sâu về đồ họa. Bạn thực sự cần phải suy nghĩ kỹ về cách tiếp cận phù hợp để thêm hoặc cập nhật hình ảnh vào trang web của bạn.
6. Các quy tắc chính để cải thiện tốc độ website
Tôi không phải là một nhà phát triển web, điều đó là khó khăn để tôi nắm được những vấn đề chuyên sâu về hiệu suất website.
Tuy nhiên, thông qua những gì mà tôi tìm hiểu trên internet, một vài quy tắc chính sau đây sẽ giúp bạn định hướng được cách bắt đầu cải thiện tốc độ website.
- Tránh chuyển hướng trang đích (Avoid landing page redirects): Khi bạn có nhiều hơn một chuyển hướng từ URL đã cho (do bạn nhập hoặc nhấp vào) đến trang đích cuối cùng (trang được hiển thị), nó kích hoạt thêm một chu kỳ phản hồi yêu cầu HTTP bổ sung dẫn đến kết xuất trang trễ.
- Kích hoạt tính năng nén Gzip (Enable Gzip compression): Khi người dùng truy cập trang web của bạn, một cuộc gọi được thực hiện đến máy chủ của bạn để gửi các tệp được yêu cầu. Gzip nén các webpages và style sheets của bạn trước khi gửi chúng đến trình duyệt. Điều này làm giảm đáng kể thời gian chuyển vì các tệp nhỏ hơn nhiều.
- Tận dụng bộ nhớ đệm trình duyệt (Leverage browser caching): Mỗi khi trình duyệt tải một trang web, nó phải tải xuống tất cả các tệp web để hiển thị đúng trang. Điều này bao gồm tất cả HTML, CSS, JavaScript và hình ảnh.
Bộ nhớ đệm trình duyệt có thể giúp đỡ bằng cách lưu trữ một số tệp này cục bộ trong trình duyệt của người dùng.
Lần truy cập đầu tiên của họ vào trang web của bạn sẽ mất cùng thời gian để tải, tuy nhiên khi người dùng đó truy cập lại trang web của bạn, làm mới trang hoặc thậm chí di chuyển đến một trang khác của trang web của bạn, họ đã có một số tệp họ cần cục bộ.
Điều này có nghĩa là lượng dữ liệu mà trình duyệt của người dùng phải tải xuống ít hơn và cần ít yêu cầu hơn đến máy chủ của bạn. Do đó, thời gian tải trang được giảm xuống.
- Giảm thiểu tài nguyên (Minify resources): Giảm thiểu đề cập đến quá trình xóa dữ liệu không cần thiết hoặc dư thừa mà không ảnh hưởng đến cách tài nguyên được trình duyệt xử lý. Các tài nguyên này bao gồm HTML, CSS và JavaScript.
Nén mã CSS, JavaScript, HTML (bao gồm mọi JavaScript và CSS nội tuyến bên trong) có thể tiết kiệm nhiều byte dữ liệu và tăng tốc độ tải xuống, phân tích cú pháp và thời gian thực hiện.
- Tối ưu hóa hình ảnh: Giảm thời gian tải của trang bằng cách sử dụng các hình ảnh có kích thước, dung lượng và định dạng phù hợp. Tối ưu hóa hình ảnh cho web có thể giảm tới 80% tổng kích thước tải trang của bạn.
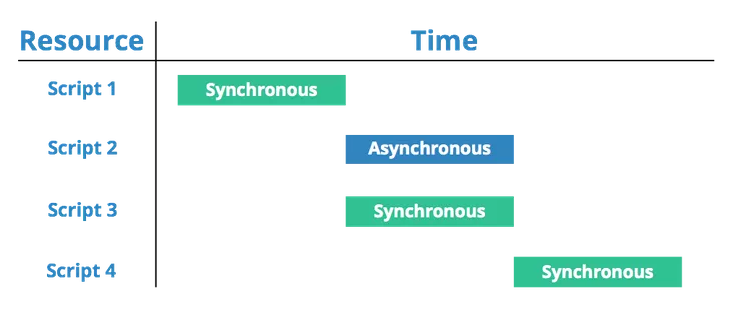
- Thích tài nguyên không đồng bộ (Prefer asynchronous resources): Khi trình duyệt phân tích thẻ script truyền thống, nó phải đợi tập lệnh tải xuống, phân tích cú pháp và thực thi trước khi hiển thị bất kỳ HTML nào đi sau nó.
Tuy nhiên, với tập lệnh không đồng bộ, trình duyệt có thể tiếp tục phân tích cú pháp và hiển thị HTML đi sau tập lệnh async mà không cần chờ tập lệnh đó hoàn tất.

Khi một tập lệnh được tải không đồng bộ, nó được tìm nạp càng sớm càng tốt, nhưng việc thực thi nó được hoãn lại cho đến khi luồng giao diện người dùng (UI) của trình duyệt không bận làm việc gì khác, chẳng hạn như hiển thị trang web.
Như vậy, quy tắc này giúp quá trình tải tập lệnh không làm gián đoạn đến tiến độ kết xuất trang web của bạn.
7. Kiểm tra tốc độ website của bạn và tìm nguyên nhân gây chậm
Bạn không thể nào tối ưu hóa tốc độ website mà không biết nguyên nhân gây chậm và cụ thể những gì bạn sẽ cần cải thiện.
Đó là lý do mà tôi đã dành phần lớn thời gian để trình bày 6 mục phía trên nhằm giúp bạn hiểu rõ những vấn đề cốt lõi về hiệu suất cũng như tốc độ website.
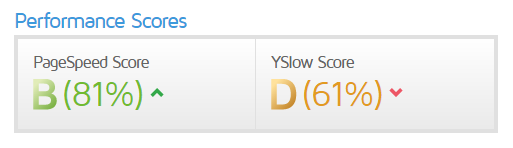
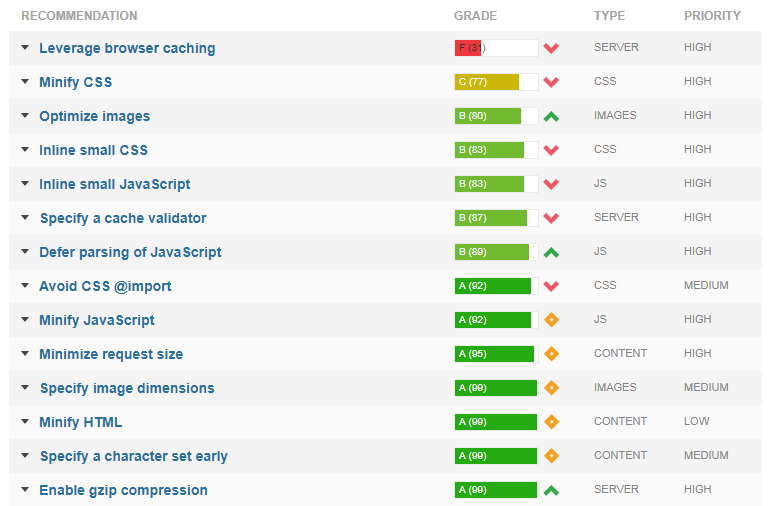
Giờ đây, bạn có thể tận dụng các công cụ kiểm tra hiệu suất trang web miễn phí để bắt đầu thăm dò về sự tắc nghẽn và phân tích chúng. Việc hiểu ý nghĩa của các chỉ số có tác động mạnh nhất sẽ giúp bạn xác định chính xác các lỗ hổng hiệu suất trong website.
Dựa trên vị trí địa lý được bạn lựa chọn hoặc theo mặc định, các công cụ này sử dụng một loạt các trình duyệt để tải trang web và sao chép trải nghiệm giả định của người dùng cuối.
Căn cứ vào nhiều yếu tố khác nhau của trang web (như thời gian tải toàn trang, thời gian phản hồi của máy chủ,…) cùng bộ quy tắc riêng liên quan đến trải nghiệm của người dùng cuối, các công cụ đưa ra điểm hiệu suất nhất định.

Bên cạnh đó, các công cụ đưa ra những lời khuyên hoặc đề xuất mà thuật toán của họ cho rằng nó có thể giúp bạn tối ưu hóa hiệu suất một cách phù hợp.

Các công cụ mạnh mẽ để kiểm tra hiệu suất mà bạn nên sử dụng:
Sau khi biết nguyên nhân website tải chậm, mọi người thường sẽ tự đặt câu hỏi: Làm thế nào để tối ưu hóa tốc độ website?
8. Cách tối ưu hóa tốc độ website dành cho người mới bắt đầu
DIY = do-it-yourself
Tôi ở đây để hướng dẫn bạn tự làm mọi thứ, từ việc nắm bắt kiến thức đến thực hành điều chỉnh trang web của bạn để duy trì kết quả tối ưu.
Với một vài bước đơn giản phía dưới, bạn hoàn toàn có thể làm chủ tốc độ website WordPress của mình.
Bắt đầu nào!
8.1 Chọn một máy chủ web nhanh
Vấn đề chính của bất kỳ website hoặc trang web WordPress tải chậm là do lưu trữ (hosting).
Sử dụng máy chủ chậm tương tự như có một tòa nhà lớn trên nền móng thiếu chắc chắn. Bạn sẽ không bao giờ biết khi nào nó sẽ đổ, nguy hiểm từ trong suy nghĩ.
Bởi vì nhiều công ty cung cấp dịch vụ lưu trữ trang web giá rẻ và phân bổ tài nguyên của họ cho tài khoản lưu trữ trên mỗi máy chủ kém nên bạn sẽ phải luôn thận trọng khi chọn máy chủ lưu trữ trang web của mình.
Một trang web được lưu trữ tốt có các đặc điểm sau:
- Sử dụng ổ đĩa SSD.
- Physical memory (bộ nhớ vật lý) trên một tài khoản shared hosting ít nhất 2 GB.
- I/O (tốc độ truyền tải dữ liệu từ host đến khách truy cập) nên nhiều hơn 5 MB/s.
- IOPS (số lần đọc/ghi mỗi giây của host) nên có ít nhất 2048.
- Entry Processes (số lượng tác vụ đang xử lý tại một thời điểm trên tổng số tác vụ mà host có thể xử lý cùng lúc) nên bằng hoặc hơn 50. Entry Process được tạo ra nhằm chống lại các cuộc tấn công DDOS vào server.
Blog này của tôi đang sử dụng dịch vụ lưu trữ tại Vultr, nó vẫn hoạt động tốt cho đến bây giờ.
8.2 Chọn một chủ đề định hướng hiệu suất
Một trong những sai lầm dẫn đến trang web WordPress có hiệu suất kém đó là lựa chọn một chủ đề được xây dựng cồng kềnh với nhiều tính năng không cần sử dụng.
Bạn có thể không cảm thấy vấn đề này ngay từ đầu nhưng theo thời gian, bạn sẽ nhận ra rằng, chậm chạp là điều gây khó chịu.
Hãy tìm một chủ đề có bố cục thiết kế giúp bạn hỗ trợ mục tiêu của mình. Nó cần phải nhìn tốt nhưng không ảnh hưởng đến tính khả dụng và đơn giản.
Đảm bảo rằng phong cách trình bày của chủ đề không quá phức tạp. Mục đích của thiết kế web là giúp người dùng tìm thấy thông tin họ cần và giúp chủ sở hữu trang web đạt được mục tiêu của họ cùng một lúc.
Cho dù bạn chọn chủ đề nào, luôn ưu tiên hiệu năng hơn các tính năng.
8.3 Tối ưu hóa hình ảnh
Theo nguyên tắc chung, các tệp lớn hơn sẽ mất nhiều thời gian để tải xuống hơn các tệp nhỏ hơn.
Sử dụng định dạng JPG khi là ưu tiên chất lượng cao và độ nén khoảng 60-70% tạo ra sự cân bằng tốt.
Đối với hình ảnh có biểu tượng, logo, hình minh họa, dấu hiệu và văn bản, hãy sử dụng định dạng PNG. Chỉ sử dụng GIF cho hình ảnh nhỏ hoặc đơn giản và tránh BMP hoặc TIFF.
Tải lên các hình ảnh có trọng lượng và kích thước (đặc biệt là chiều rộng) phù hợp với khung nội dung trên trang web của bạn.
Các công cụ trực tuyến giúp bạn nén trọng lượng một cách dễ dàng:
Để tối ưu hóa nâng cao hơn, bạn sẽ cần phải sử dụng Photoshop, Illustrator hoặc Fireworks để lưu các tệp hình ảnh.
Giải pháp WordPress plugin:
Tận dụng các plugin tối ưu hóa hình ảnh như Imagify, ShortPixel Image Optimizer, Optimus WordPress Image Optimizer, WP Smush, TinyPNG.
Bạn cũng cần triển khai tải lười biếng (lazy load) với hình ảnh và video trên trang web WordPress của mình. Đó là một kỹ thuật tối ưu hóa để tải nội dung nhưng làm chậm quá trình tải xuống của nó, và hiển thị nội dung xuất hiện dưới màn hình đầu tiên.
Trên thực tế, có rất nhiều plugin miễn phí có sẵn trong thư mục plugin WordPress có thể được sử dụng để lười tải hình ảnh và video. Tuy nhiên, tôi khuyên bạn nên sử dụng:
- Nếu bạn tối ưu hóa hình ảnh trước khi tải chúng lên và muốn phân phối nhanh nhất có thể với ít nỗ lực nhất, bạn không thể sai khi sử dụng BJ Lazy Load.
- Nếu bạn không tối ưu hóa hình ảnh trước khi tải chúng lên trang web WordPress của mình thì hãy sử dụng a3 Lazy Load.
8.4 Thiết lập bộ nhớ đệm
Bộ nhớ đệm web (web caching) là hoạt động lưu trữ dữ liệu để tái sử dụng, chẳng hạn như bản sao của trang web được cung cấp bởi máy chủ web.
Nó được lưu trữ hoặc lưu trữ lần đầu tiên khi người dùng truy cập trang và lần tiếp theo người dùng yêu cầu cùng một trang, bộ đệm sẽ phục vụ bản sao, giúp máy chủ gốc không bị quá tải.
WordPress có một danh sách dài các plugin bộ nhớ đệm miễn phí để bạn có thể lựa chọn và kích hoạt. Một số plugin phổ biến bạn có thể thử nghiệm đó là:
Ngoài ra, một plugin trả phí có tên là WP Rocket cũng rất đáng để bạn xem xét bởi nó được phát triển với nhiều tính năng mạnh mẽ và hiệu quả.
8.5 Tận dụng bộ nhớ đệm trình duyệt
Thời gian tải trang có thể được cải thiện đáng kể bằng cách yêu cầu khách truy cập lưu và sử dụng lại các tệp có trong trang web của bạn.
Bởi máy chủ web yêu cầu trình duyệt lưu trữ các tệp này và không tải xuống khi bạn quay lại giúp tiết kiệm thời gian của người dùng và băng thông máy chủ web của bạn.
Nếu bạn dùng máy chủ Apache, bạn sẽ cần thêm các dòng sau vào tệp .htaccess của mình:
# START EXPIRES CACHING #
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access 2 days"
ExpiresByType text/css "access plus 1 month"
ExpiresByType application/atom+xml "access plus 1 hour"
ExpiresByType application/rdf+xml "access plus 1 hour"
ExpiresByType application/rss+xml "access plus 1 hour"
ExpiresByType application/json "access plus 0 seconds"
ExpiresByType application/ld+json "access plus 0 seconds"
ExpiresByType application/schema+json "access plus 0 seconds"
ExpiresByType application/vnd.geo+json "access plus 0 seconds"
ExpiresByType application/xml "access plus 0 seconds"
ExpiresByType text/xml "access plus 0 seconds"
ExpiresByType image/x-icon "access plus 1 month"
ExpiresByType image/vnd.microsoft.icon "access plus 1 month"
ExpiresByType text/html "access plus 1 minute"
ExpiresByType text/javascript "access plus 1 month"
ExpiresByType text/x-javascript "access plus 1 month"
ExpiresByType application/javascript "access plus 1 months"
ExpiresByType application/x-javascript "access plus 1 months"
ExpiresByType image/jpg "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/svg+xml "access plus 1 month"
ExpiresByType image/bmp "access plus 1 month"
ExpiresByType image/webp "access plus 1 month"
ExpiresByType audio/ogg "access plus 1 month"
ExpiresByType video/mp4 "access plus 1 month"
ExpiresByType video/ogg "access plus 1 month"
ExpiresByType video/webm "access plus 1 month"
ExpiresByType text/plain "access plus 1 month"
ExpiresByType text/x-component "access plus 1 month"
ExpiresByType application/manifest+json "access plus 1 week"
ExpiresByType application/x-web-app-manifest+json "access plus 0 seconds"
ExpiresByType text/cache-manifest "access plus 0 seconds"
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
ExpiresByType application/vnd.ms-fontobject "access plus 1 month"
ExpiresByType font/eot "access plus 1 month"
ExpiresByType font/opentype "access plus 1 month"
ExpiresByType application/x-font-ttf "access plus 1 month"
ExpiresByType application/font-woff "access plus 1 month"
ExpiresByType application/font-woff2 "access plus 1 month"
ExpiresByType application/x-font-woff "access plus 1 month"
ExpiresByType font/woff "access plus 1 month"
</IfModule>
# END EXPIRES CACHING #Giải pháp WordPress plugin:
Cho phép tận dụng bộ nhớ trình duyệt bằng cách sử dụng plugin: Leverage Browser Caching.
8.6 Thiết lập nén Gzip
Gzip thực sự là một ý tưởng khá đơn giản, cực kỳ mạnh mẽ khi được sử dụng tốt. Gzip định vị các chuỗi tương tự trong một tệp văn bản và tạm thời thay thế các chuỗi đó để làm cho kích thước tệp tổng thể nhỏ hơn.
Lý do khiến Gzip hoạt động rất tốt trong môi trường web là vì các tệp CSS và tệp HTML sử dụng nhiều văn bản lặp lại và có vô số khoảng trắng. Vì Gzip nén các chuỗi phổ biến, điều này có thể giảm tới 70% kích thước của các trang (pages) và biểu định kiểu (style sheets).
Gzip phải được kích hoạt trên máy chủ web của bạn, điều này tương đối đơn giản.
Nếu bạn đang dùng máy chủ Apache, bạn sẽ cần thêm các dòng sau vào tệp .htaccess của mình:
# START GZIP COMPRESSION #
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
# END GZIP COMPRESSION #
# START DEFLATE COMPRESSION #
AddOutputFilterByType DEFLATE "application/atom+xml" \
"application/javascript" \
"application/json" \
"application/ld+json" \
"application/manifest+json" \
"application/rdf+xml" \
"application/rss+xml" \
"application/schema+json" \
"application/vnd.geo+json" \
"application/vnd.ms-fontobject" \
"application/x-font" \
"application/x-font-opentype" \
"application/x-font-otf" \
"application/x-font-truetype" \
"application/x-font-ttf" \
"application/x-javascript" \
"application/x-web-app-manifest+json" \
"application/xhtml+xml" \
"application/xml" \
"font/eot" \
"font/otf" \
"font/ttf" \
"font/opentype" \
"image/bmp" \
"image/svg+xml" \
"image/vnd.microsoft.icon" \
"image/x-icon" \
"text/cache-manifest" \
"text/css" \
"text/html" \
"text/javascript" \
"text/plain" \
"text/vcard" \
"text/vnd.rim.location.xloc" \
"text/vtt" \
"text/x-component" \
"text/x-cross-domain-policy" \
"text/xml"
# END DEFLATE COMPRESSION #Giải pháp WordPress plugin:
Cho phép nén Gzip bằng cách sử dụng một trong các plugin:
8.7 Giảm thiểu HTML, CSS và JavaScript
Khi tạo các tệp HTML, CSS và JavaScript (JS), các nhà phát triển có xu hướng sử dụng khoảng cách, nhận xét và các biến được đặt tên tốt để tự tạo mã và đánh dấu.
Mặc dù đây là một điểm cộng trong giai đoạn phát triển, nhưng nó trở thành tiêu cực khi phục vụ các trang của bạn.
Các máy chủ và trình duyệt web có thể phân tích nội dung tệp mà không cần bình luận và mã có cấu trúc tốt, cả hai đều tạo ra lưu lượng truy cập mạng bổ sung mà không cung cấp bất kỳ lợi ích chức năng nào.
Để giảm thiểu các tệp JS, CSS và HTML, các bình luận và khoảng trắng thừa cần được loại bỏ, tệp sẽ trở nên nhỏ hơn để tải xuống, cải thiện tốc độ website và khả năng truy cập. Phiên bản tệp rút gọn cung cấp chức năng tương tự trong khi giảm băng thông của các yêu cầu mạng.
Dưới đây là một số plugin hiệu quả để giảm thiểu tài nguyên:
Mặc dù quá trình thu nhỏ không phải là bước ngoặt đột phá, nhưng nó nên được thực hiện như một trong số những nhiệm vụ để làm cho trang web WordPress của bạn tải nhanh hơn.
8.8 Loại bỏ Javascript và CSS chặn kết xuất nội dung trong màn hình đầu tiên
Khi trình duyệt tải một trang web, tài nguyên JavaScript và CSS thường ngăn trang web hiển thị cho đến khi chúng được trình duyệt tải xuống và xử lý.
Điểm bất cập, nhiều tài nguyên CSS và JavaScript là có điều kiện, chỉ được áp dụng trong các trường hợp cụ thể hoặc đơn giản là không cần thiết để hiển thị nội dung trong màn hình đầu tiên.
Để tạo trải nghiệm nhanh nhất có thể cho người dùng của bạn, bạn nên cố gắng loại bỏ mọi tài nguyên chặn kết xuất không cần thiết để hiển thị nội dung trong màn hình đầu tiên.
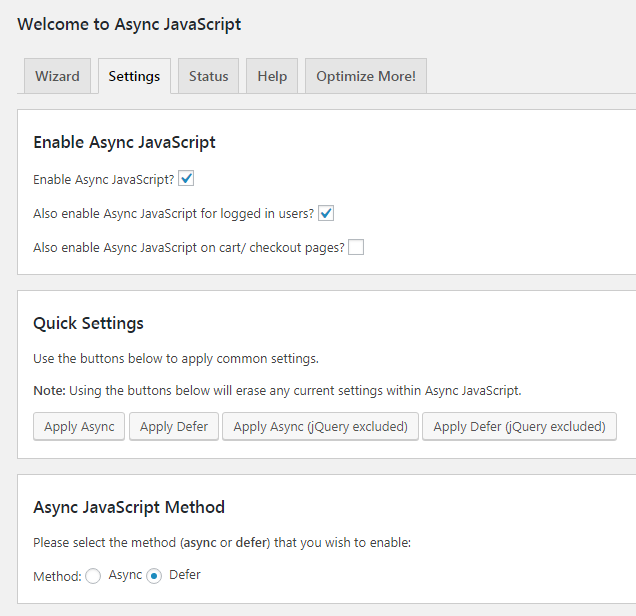
Tôi đang sử dụng một plugin có tên là Async Javascript, nó đã trở nên rất phổ biến trong một khoảng thời gian ngắn và được duy trì tốt cho tới hiện tại bởi một nhà phát triển.
Sau khi kích hoạt, bạn có thể chon phương thức tải Defer (trì hoãn) hoặc Async (không đồng bộ). Bạn nên thử nghiệm cả hai phương thức để xem sự phù hợp với trang web WordPress của mình.

Ngoài ra, bạn cũng có thể thử nghiệm với một số plugin phổ biến khác như Autoptimize, Hummingbird by WPMU DEV, Speed Booster Pack.
8.9 Tối ưu hóa cơ sở dữ liệu
Tối ưu hóa cơ sở dữ liệu xoay quanh việc loại bỏ dữ liệu rác và nội dung vô dụng khỏi cơ sở dữ liệu lộn xộn, thu nhỏ kích thước và giúp máy chủ lưu trữ trang web dễ dàng lấy nội dung được yêu cầu một cách hiệu quả, trong chu kỳ xử lý tối thiểu.
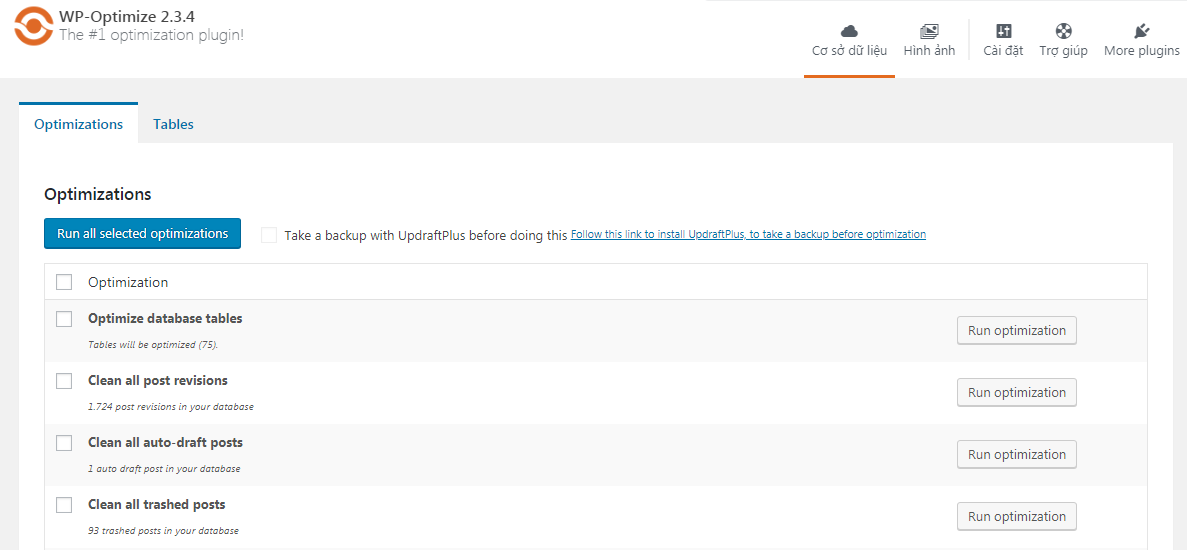
Bạn có thể cài đặt plugin mạnh mẽ có tên là WP-Optimize, mặc dù có phiên bản Pro nhưng những tính năng chính hoàn toàn miễn phí.

WP-Optimize là một công cụ hiệu quả để tự động làm sạch cơ sở dữ liệu WordPress của bạn để nó chạy với hiệu quả tối đa.
8.10 Sử dụng SSL
Với HTTPS, dữ liệu được mã hóa trong quá trình theo cả hai hướng: đi và đến từ máy chủ gốc. Giao thức giữ thông tin liên lạc an toàn để các bên độc hại không thể quan sát dữ liệu nào được gửi.

HTTPS hiện hoạt động với HTTP/2, cho phép kết nối nhanh hơn so với giao thức HTTP thông thường.
Một lợi ích khác của việc cài đặt chứng chỉ SSL là cải thiện SEO trong bảng xếp hạng mà trang web của bạn sẽ nhận được.
8.11 Sử dụng PHP 7
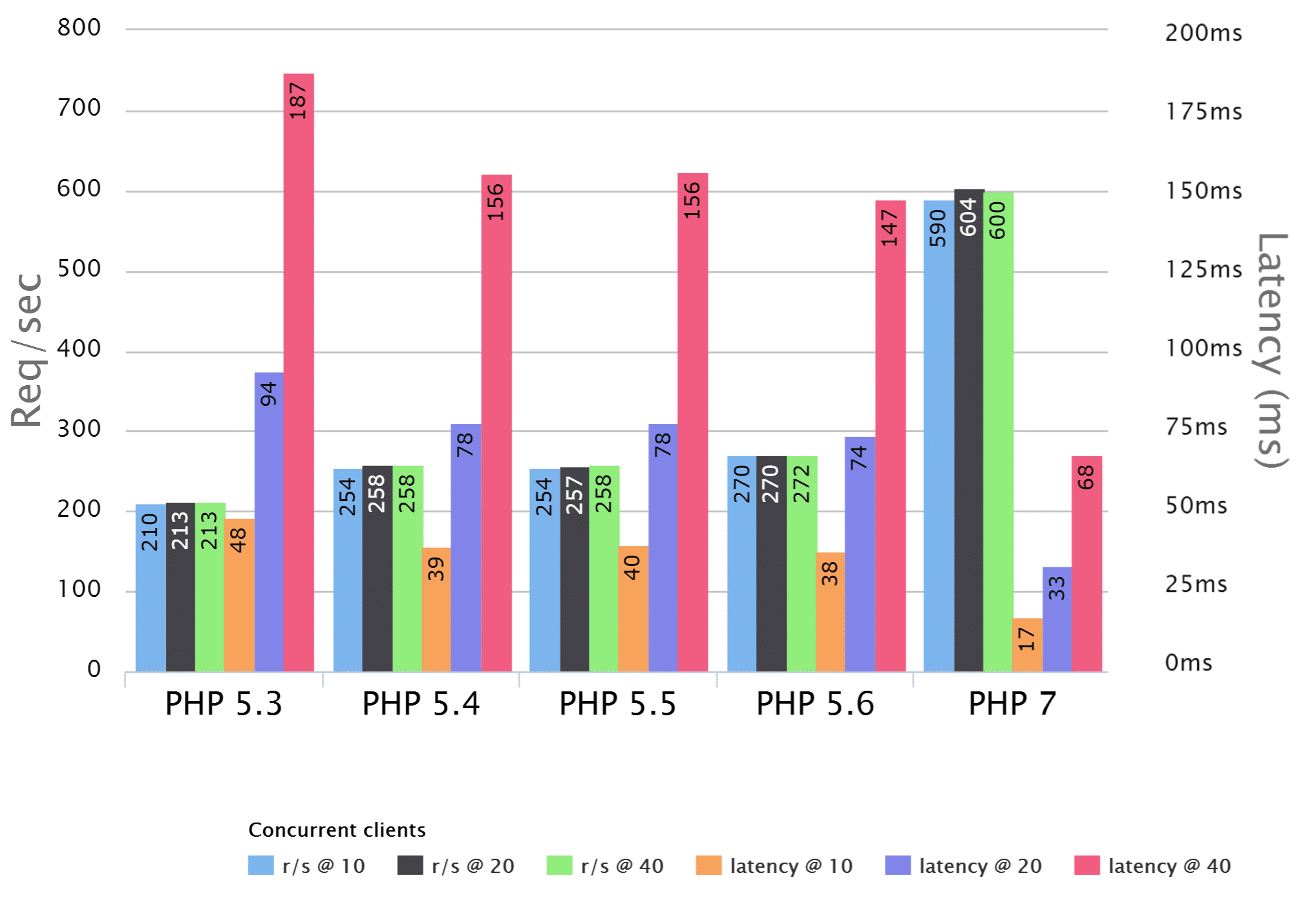
Với việc phát hành PHP 7 đã đạt được hiệu suất rất lớn! Thực tế lớn đến mức nó phải là ưu tiên hàng đầu của rất nhiều tối ưu hóa nhỏ mà bạn có thể thực hiện trên trang web WordPress của mình.
PHP 7 cho phép hệ thống thực hiện gấp đôi số yêu cầu mỗi giây so với PHP 5.6, với gần một nửa độ trễ.

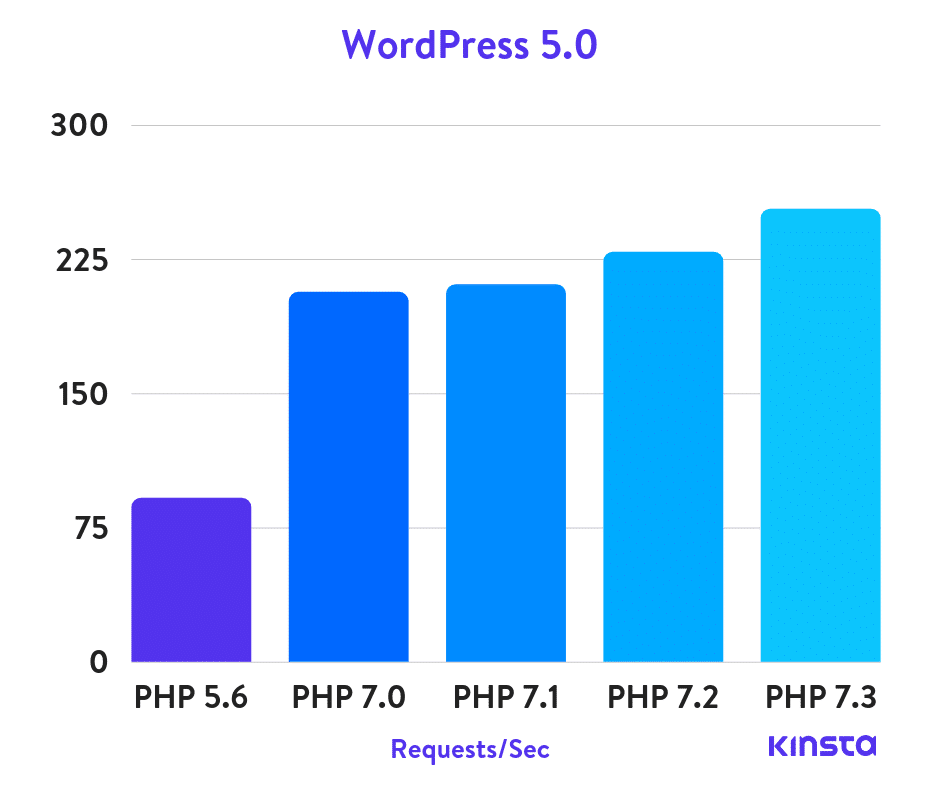
Kinsta cũng đã chạy các tiêu chuẩn PHP của riêng mình, họ thấy rằng PHP 7.3 có thể thực hiện gần gấp ba lần số giao dịch (yêu cầu) mỗi giây so với PHP 5.6. PHP 7.3 cũng nhanh hơn trung bình 9% so với PHP 7.2.

Đáng buồn thay, chỉ có 3,7% tất cả các trang web WordPress sử dụng PHP 7.3, phiên bản mới nhất của PHP.
Nếu bạn chưa sử dụng nó, hãy thiết lập ngay bây giờ!
8.12 Cập nhật WordPress, Theme và Plugin phiên bản mới nhất
Đây là phương pháp dễ nhất để giữ cho trang web WordPress của bạn nhanh chóng, cũng như an toàn.
WordPress là miễn phí và được phát triển bởi một cộng đồng các nhà phát triển. Với mỗi bản phát hành mới, họ sửa lỗi, thêm các tính năng mới, cải thiện hiệu suất và nâng cao các tính năng hiện có để đáp ứng các tiêu chuẩn mới.
Các nhà phát triển WordPress luôn cố gắng làm mọi thứ nhanh hơn. Mỗi bản phát hành mới đi kèm với nó là một số cải tiến hiệu suất giúp WordPress chạy nhanh hơn và hiệu quả hơn.
Vì tốc độ là một yếu tố rất lớn trong SEO, bạn chắc chắn nên cập nhật WordPress của mình để đảm bảo lợi ích hiệu suất tối đa.
Tương tự đối với chủ đề và plugin, những cải tiến tốt hơn chắc chắn là có trong các phiên bản mới, cập nhật chúng để hưởng lợi ích về tính năng và bảo mật.
Hiệu suất website đề cập đến tốc độ tải xuống và hiển thị các trang web trên trình duyệt web của người dùng.
Tốc độ trang (page speed) có thể được mô tả theo “thời gian tải trang” (thời gian cần thiết để hiển thị đầy đủ nội dung trên một trang cụ thể) hoặc “thời gian để đến byte đầu tiên” (mất bao lâu để trình duyệt của bạn nhận được byte thông tin đầu tiên từ máy chủ web).
Thời gian tải trang (page load time) được tính từ khi người dùng bắt đầu thực hiện một yêu cầu truy cập (bằng cách nhập URL, nhấp vào liên kết hoặc gửi biểu mẫu) đến khi toàn bộ nội dung của trang web được hiển thị trên trình duyệt yêu cầu.
Tối ưu hóa tốc độ website giúp giữ chân người dùng, cải thiện trải nghiệm người dùng và tăng tỷ lệ chuyển đổi.
Kết luận
Chúng ta luôn muốn xây dựng trang web của mình thật thú vị với nhiều tính năng hấp dẫn và đẹp mắt.
Nhưng theo thời gian, nó trở nên nặng nề và chậm chạp.
Và khi nói đến việc thúc đẩy chuyển đổi trên trang web của bạn, tốc độ sẽ luôn đóng một vai trò lớn.
Như đầu bài đăng tôi đã nói, mọi người có lẽ chả ai thích truy cập một trang web mà phải đợi tới hơn 10 giây chờ nó tải. Đó là rất tệ trong trải nghiệm người dùng!
Bởi vậy tôi mong chờ, bài đăng này sẽ giúp bạn cố gắng hoàn thiện và tối ưu trang web của bạn.
Để bắt đầu, trước tiên bạn cần kiểm tra xem những vấn đề nào đang gây tắc nghẽn cho trang web của bạn.
Đó là rất nhiều yếu tố cần được xem xét. Tuy nhiên, bạn chỉ cần để ý một vài chỉ số quan trọng nhất và các lời khuyên hữu ích từ công cụ chẩn đoán đem lại.
Sau đó, từng bước cải thiện hiệu suất trang web của bạn thông qua việc tối ưu hình ảnh, giảm thiểu tài nguyên, thiết lập bộ nhớ đệm,…
Với tám mục nội dung lớn và mười hai cách tối ưu hóa tốc độ website đơn giản, tôi hi vọng bài đăng sẽ hữu ích với bạn.
Những cách tốt nhất bạn đã tìm thấy trong bài đăng để tăng tốc độ website của bạn là gì?



Hi anh, em mới tập tành làm web,
Em thử nhiều cách nhưng em đo tốc độ ở pagespeed insights thì tốc độ load rất thấp. Dạo này em thấy có plugin NitroPack em cũng thử sử dụng nhưng điểm tăng không đáng kể. Anh có thể hướng dẫn em thêm được không ạ
Ngoài NitroPack em đã áp dụng thêm phương pháp nào để tối ưu tốc độ web rồi? Và các cách em làm có áp dụng cùng lúc không hay cài cái này bỏ cái kia?
Chú này ai, mà viết bài pro quá vậy? Bài viết pro nhất trong tất cả các bài tôi đã đọc về tăng tốc độ web.
Cảm ơn very much.
Chào Hiếu,
Cám ơn bạn đã ghé thăm blog và đọc bài! Hi vọng bài viết thực sự hữu ích với bạn.
Thân,
Bài viết rất hay và chi tiết
Cảm ơn tác giá ạ
Chào Tâm,
Cám ơn bạn đã ghé thăm blog và đọc bài! Hi vọng bài viết thực sự hữu ích với bạn.
Thân,