Trên giao diện máy tính, sidebar (thanh bên) là một phần quan trọng giúp bạn có thể tạo các nội dung để điều hướng người dùng đến những nơi bạn mong muốn.
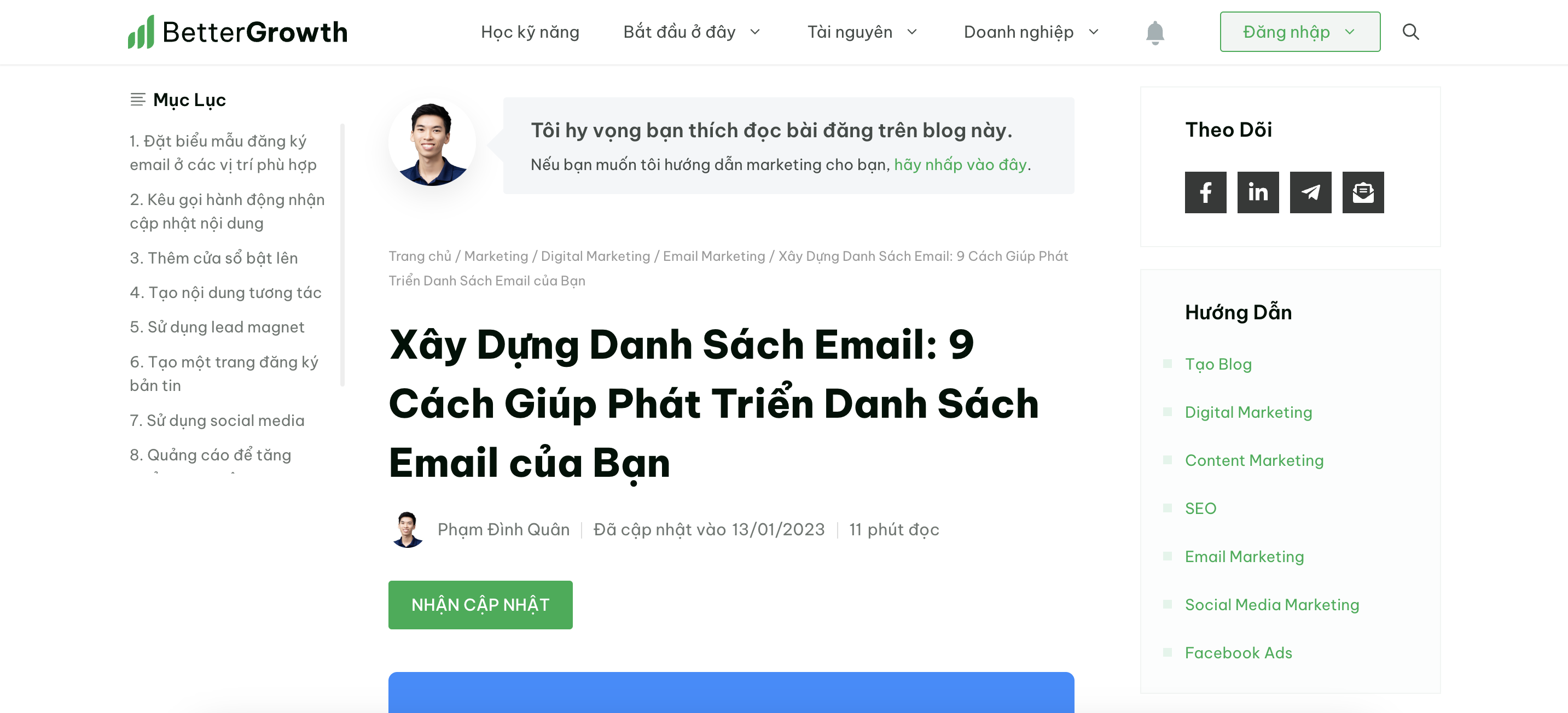
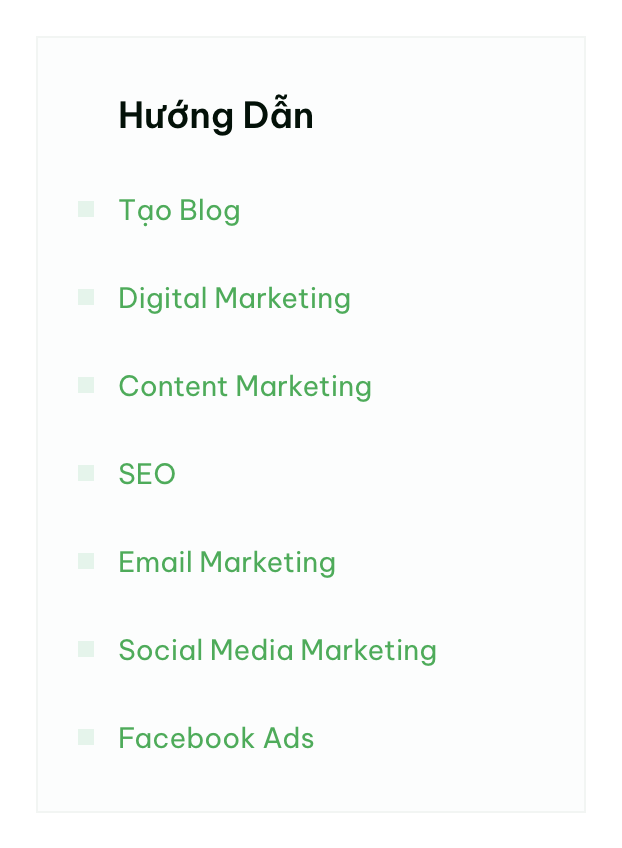
Đối với các bài viết blog, chúng tôi tận dụng cả sidebar phải và trái để cải thiện trải nghiệm của độc giả. Nó bao gồm mục lục của bài viết trong sidebar trái, danh sách nội dung hữu ích trong sidebar phải.
Giao diện bạn thấy sẽ trông giống thế này:

Trong bài đăng này, tôi sẽ hướng dẫn bạn cách thêm danh sách vào sidebar của WordPress để nhìn giống với BetterGrowth.

1. Kích hoạt widget HTML tùy chỉnh
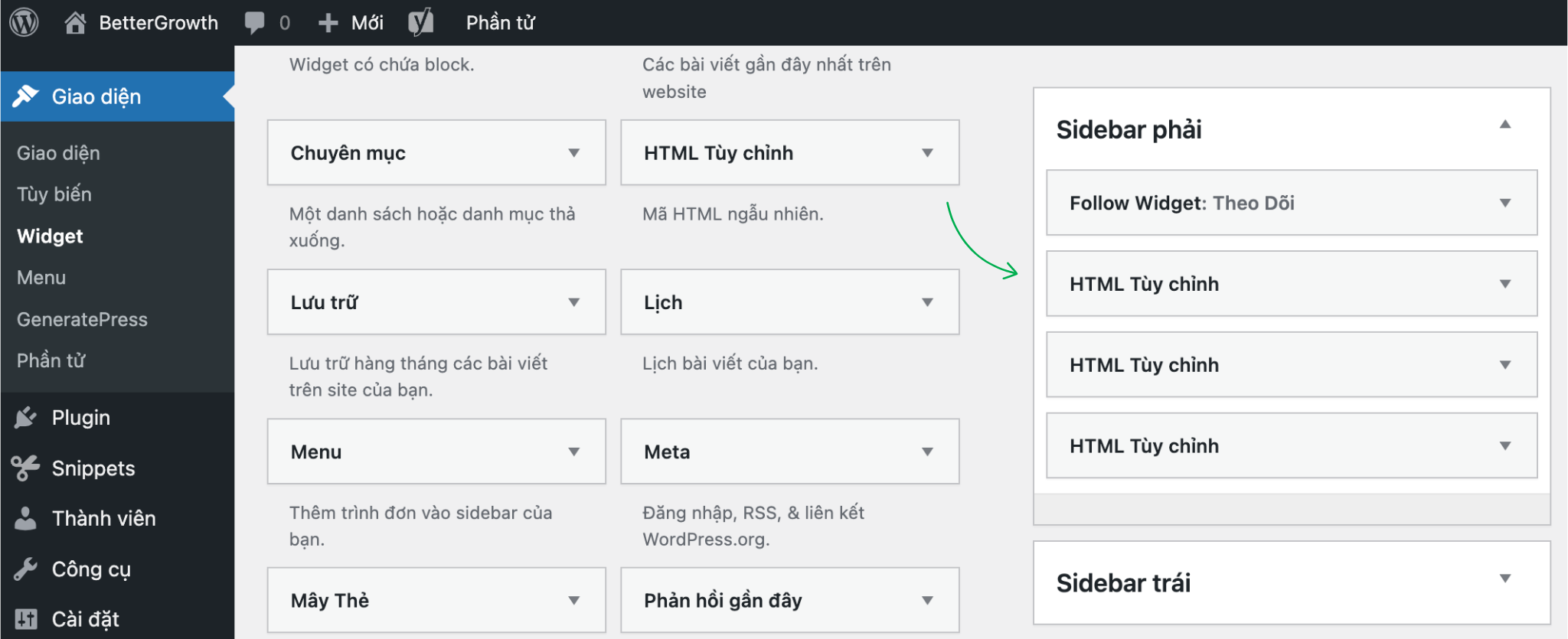
Trước tiên, bạn cần thêm một widget HTML tùy chỉnh, đó là nơi bạn sẽ chèn mã HTML và CSS mà tôi đề cập bên dưới.
Để thực hiện, bạn chỉ cần kéo nó và thả vào trong sidebar.

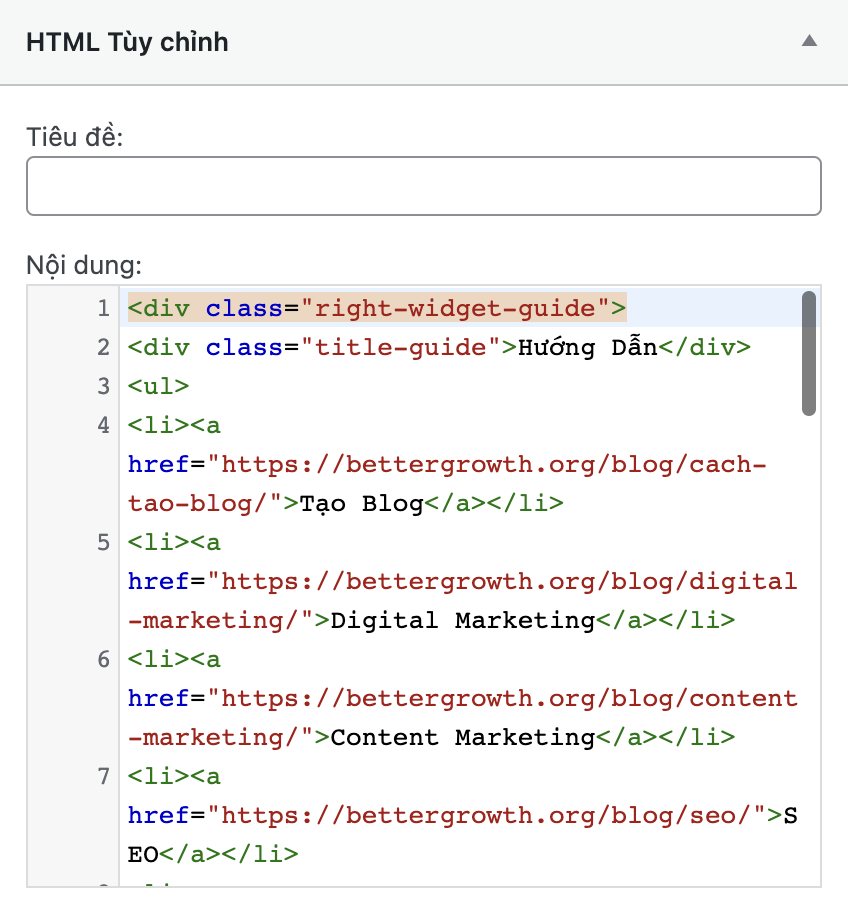
Sau khi đưa widget HTML tùy chỉnh vào sidebar, bạn sẽ tiến hành thêm mã vào.

2. Nhập mã HTML
Dưới đây là HTML bạn sẽ cần. Bạn cần nhập mã này vào widget HTML tùy chỉnh:
Thay các liên kết trong href="…" và cụm từ trong <a>…</a> thành của bạn.
<div class="right-widget-guide">
<div class="title-guide">Hướng Dẫn</div>
<ul>
<li><a href="https://bettergrowth.org/blog/cach-tao-blog/">Tạo Blog</a></li>
<li><a href="https://bettergrowth.org/blog/digital-marketing/">Digital Marketing</a></li>
<li><a href="https://bettergrowth.org/blog/content-marketing/">Content Marketing</a></li>
<li><a href="https://bettergrowth.org/blog/seo/">SEO</a></li>
<li><a href="https://bettergrowth.org/blog/email-marketing/">Email Marketing</a></li>
<li><a href="https://bettergrowth.org/blog/social-media-marketing/">Social Media Marketing</a></li>
<li><a href="https://bettergrowth.org/blog/facebook-ads/">Facebook Ads</a></li>
</ul>
</div>3. Nhập mã CSS
Dưới đây là CSS bạn sẽ cần. Bạn có thể nhập đoạn mã này vào ngay dưới hoặc trên phần mã HTML.
Mã CSS luôn phải nằm trong phần <style>…</style>. Bạn có thể thay đổi các mã màu để phù hợp với trang web và thương hiệu của bạn.
<style>
.right-widget-guide a {
color: #00ae4f !important;
}
.right-widget-guide a:hover {
color: #007937 !important;
}
.right-widget-guide ul li a {
font-size: 14px;
}
.right-widget-guide li:last-child {
border-bottom: 0 !important;
margin-bottom: 10px;
}
.right-widget-guide li {
padding: 5px 0 5px 20px !important;
border-bottom: none !important;
}
.right-widget-guide li:before {
content: "";
display: block;
width: 8px;
height: 8px;
background: #E1F5EA;
position: absolute;
left: 0;
top: 0.85em;
}
div.right-widget-guide {
border: 1px solid #F1F5F3 !important;
padding: 20px;
background: #fcfdfd;
}
div.title-guide {
font-size: 18px;
font-weight: 600;
margin-bottom: 15px;
line-height: 1.5em;
margin-top: 5px;
padding-left: 20px;
}
</style>Hướng dẫn này có hữu ích với bạn không? Nếu bạn áp dụng hiệu quả, bạn hãy để lại bình luận bên dưới. Tôi rất vui nếu nó có ý nghĩa.